This is the early access documentation preview for Custom Views. This documentation might not be in sync with our official documentation.
Merchant Center API
Custom Views need to fetch data from different APIs in Composable Commerce. Examples are fetching channel information or updating product data.
Accessing these API requires some sort of authentication mechanism. For security reasons, client-side applications cannot be trusted with sensitive credentials, which makes it difficult to connect to an API directly from the browser.
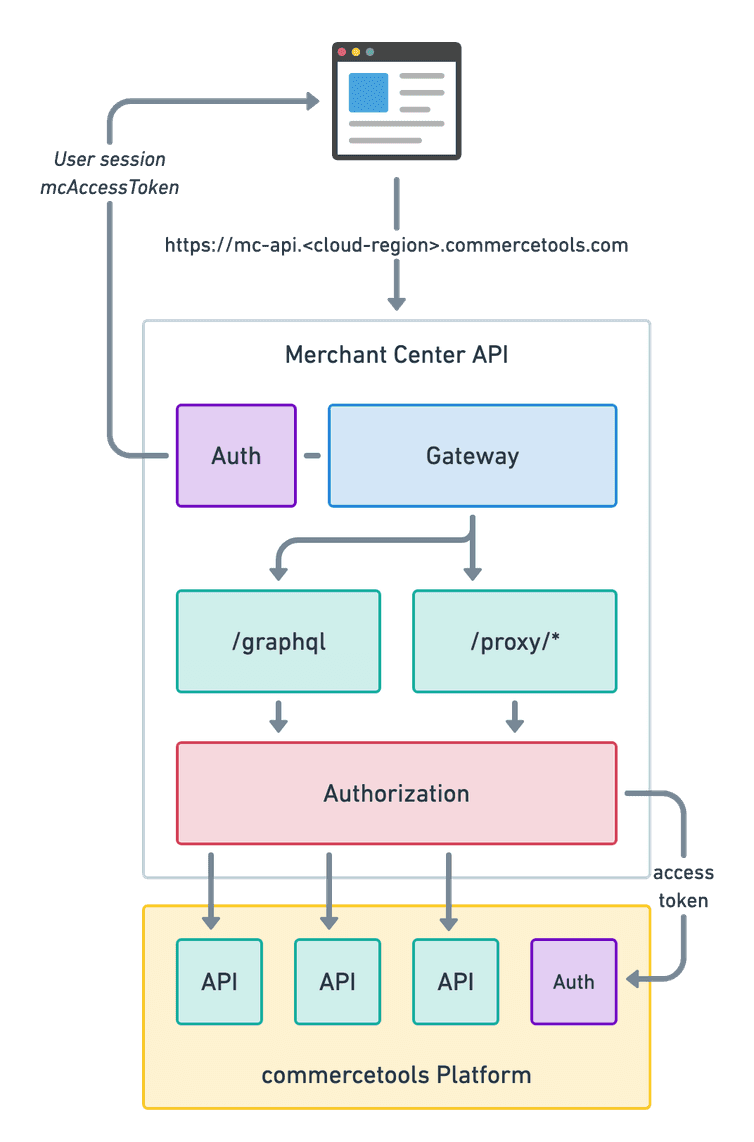
To solve these issues, the Merchant Center provides an HTTP API that handles authentication and authorization to all Composable Commerce APIs. You can think about it as an API Gateway.
Therefore, Custom Views use the Merchant Center API to make requests to the Composable Commerce APIs. The way you select the API in your requests depends on the API Gateway endpoints.
Cloud Regions
Composable Commerce is available in multiple cloud Regions. These Regions are completely isolated from each other and no data is transferred between them.
Composable Commerce accounts created for one Region are not valid for the other Regions. A signup is required for each Region individually. In case you need advice in which Region your Project should be located, please contact commercetools support.
Hostnames
The Merchant Center and the Merchant Center API Gateway are available in the same cloud Regions where Composable Commerce runs.
All hostnames are subdomains of commercetools.com and follow a specific naming format, including the cloud provider, the cloud Region, and the Merchant Center service name.
https://{mcService}.{region}.{cloudProvider}.commercetools.com
mcService: for the Merchant Center frontend the value ismc, for the Merchant Center API Gateway the value ismc-api.region: the Region of the cloud provider, see table below.cloudProvider: the cloud provider, eithergcporaws.
| Cloud Region | Merchant Center API Gateway hostname |
|---|---|
| Australia (Google Cloud, Sydney) | mc-api.australia-southeast1.gcp.commercetools.com |
| Europe (Google Cloud, Belgium) | mc-api.europe-west1.gcp.commercetools.com |
| Europe (AWS, Frankfurt) | mc-api.eu-central-1.aws.commercetools.com |
| North America (Google Cloud, Iowa) | mc-api.us-central1.gcp.commercetools.com |
| North America (AWS, Ohio) | mc-api.us-east-2.aws.commercetools.com |
| China (AWS, Ningxia) | mc-api.cn-northwest-1.aws.commercetools.cn |
Cloud Identifiers
To make it easier to reference the Merchant Center API URL, for example in the Custom View config, each cloud Region maps to an identifier.
| Cloud Region | Cloud identifier |
|---|---|
| Australia (Google Cloud, Sydney) | gcp-au |
| Europe (Google Cloud, Belgium) | gcp-eu |
| Europe (AWS, Frankfurt) | aws-fra |
| North America (Google Cloud, Iowa) | gcp-us |
| North America (AWS, Ohio) | aws-ohio |
| China (AWS, Ningxia) | aws-cn |
Authentication
The Merchant Center API is protected by a session token via the HTTP Cookie header, which is set only for <cloud-region>.commercetools.com domains.
In the browser, the session token is stored in a secure cookie named mcAccessToken and is valid for 30 days.
Cookie: mcAccessToken=<jwt>
Sending the cookie to the Merchant Center API is already configured in the built-in HTTP clients (see Data Fetching), by using the credentials: "include" option of the Fetch API.
In local development the authentication is handled a bit differently using a OpenID Connect (OIDC) login workflow. The session token is stored in the browser's session storage and sent to the Merchant Center API via the Authorization HTTP header.
Authorization: Bearer <token>
The token can be accessed from session storage as following:
window.sessionStorage.getItem('sessionToken')
Obtaining a session token
The session token mcAccessToken is granted upon user login and is stored in a secure cookie in the browser.
The Merchant Center API provides two endpoints for authenticating a user:
/tokens: for normal login usingemailandpassword./tokens/sso: for login using anidTokenfrom an SSO workflow (see Single Sign-On).
When you develop a Custom View all authentication logic is handled implicitly and you don't need to worry about it.
HTTP headers
Accessing the Merchant Center API requires to include certain HTTP headers in the HTTP request.
Accept(required): Set it toapplication/json.Authorization(required only in development): See authentication.Content-Type(required when sending a payload): Set it toapplication/jsonwhen sending JSON data.X-Custom-View-ID(required): The identifier of the Custom View.X-Correlation-ID(recommended): A unique identifier of the request. Set it tomc/<projectKey>/<userId>/<randomHash>. TherandomHashcan be generated using the uuid library.X-Project-Key(required): The key of the commercetools Project currently being used by the Custom View. The Merchant Center API Gateway will perform a validation check to ensure that the user has access to the Project, then forward the request to your server only if the check was successful.
The project key can be retrieved from the Application context.X-User-Agent(recommended): Set it to a custom user-agent identifying the HTTP client, for example using the HTTP user-agent library.
API Gateway endpoints
The Merchant Center API primarily acts as an API Gateway with the following responsibilities:
- Verifying the user session.
- Routing the request to the correct route handler, specific to the targeted API.
- Making sure that requests to the targeted APIs are properly authenticated and authorized (OAuth Scopes and user permissions).
As for the API endpoints available to be used to target the correct API, they are grouped in two categories:
/graphql: For GraphQL requests./proxy/*: For REST requests.
/graphql
The Merchant Center API exposes a single /graphql endpoint.
https://mc-api.<cloud-region>.commercetools.com/graphql
However, there are multiple target GraphQL APIs that Custom Views can use. To instruct the API Gateway to target the correct API, you need to provide a special HTTP header: X-Graphql-Target.
The following targets are available:
ctp: Proxies requests to the Composable Commerce GraphQL API.change-history: Proxies requests to the Composable Commerce Change History API.mc: Proxies requests to the Merchant Center GraphQL API.
Normally, you would only need to use the official Composable Commerce GraphQL API as other APIs are mostly for internal usage and not documented.
To learn more how to use the target values, check out the Data Fetching documentation for developing Custom Views.
/proxy/:target/*
The Merchant Center API exposes multiple proxy endpoints to target a specific REST API.
https://mc-api.<cloud-region>.commercetools.com/proxy/*
The following proxy endpoints are available:
/proxy/ctp/*: Proxies requests to the Composable Commerce HTTP API./proxy/ml/*: Proxies requests to the Machine Learning API./proxy/import/*: Proxies requests to the Import Export API./proxy/forward-to: See Integrate with your own API.
The way the proxy endpoints work is that they act as "prefixes" to the actual endpoint path of the targeted API. For example:
// To use the Orders API, you would send a request to:https://api.europe-west1.gcp.commercetools.com/:projectKey/orders// The same results would be achieved using the API Gateway like:https://mc-api.europe-west1.gcp.commercetools.com/proxy/ctp/:projectKey/orders